应用开发使用的 PPI
PPI 是每英寸像素数量。其值决定了显示器的像素密度。
如果 PPI 相同,那么同样的像素点数量将显示为同样的物理大小。
因此,应用程序的开发者在设计自己的应用中的文字大小时,需要其在所有设备上文字大小都是合适的,就应当在一个确定的 PPI 下开发。例如对于大部分桌面操作系统,其值是 96 PPI。
可是,实际用户的显示器大小、分辨率各不相同,有大有小,像素有密有疏,因此显示的文字可能会偏大、偏小。
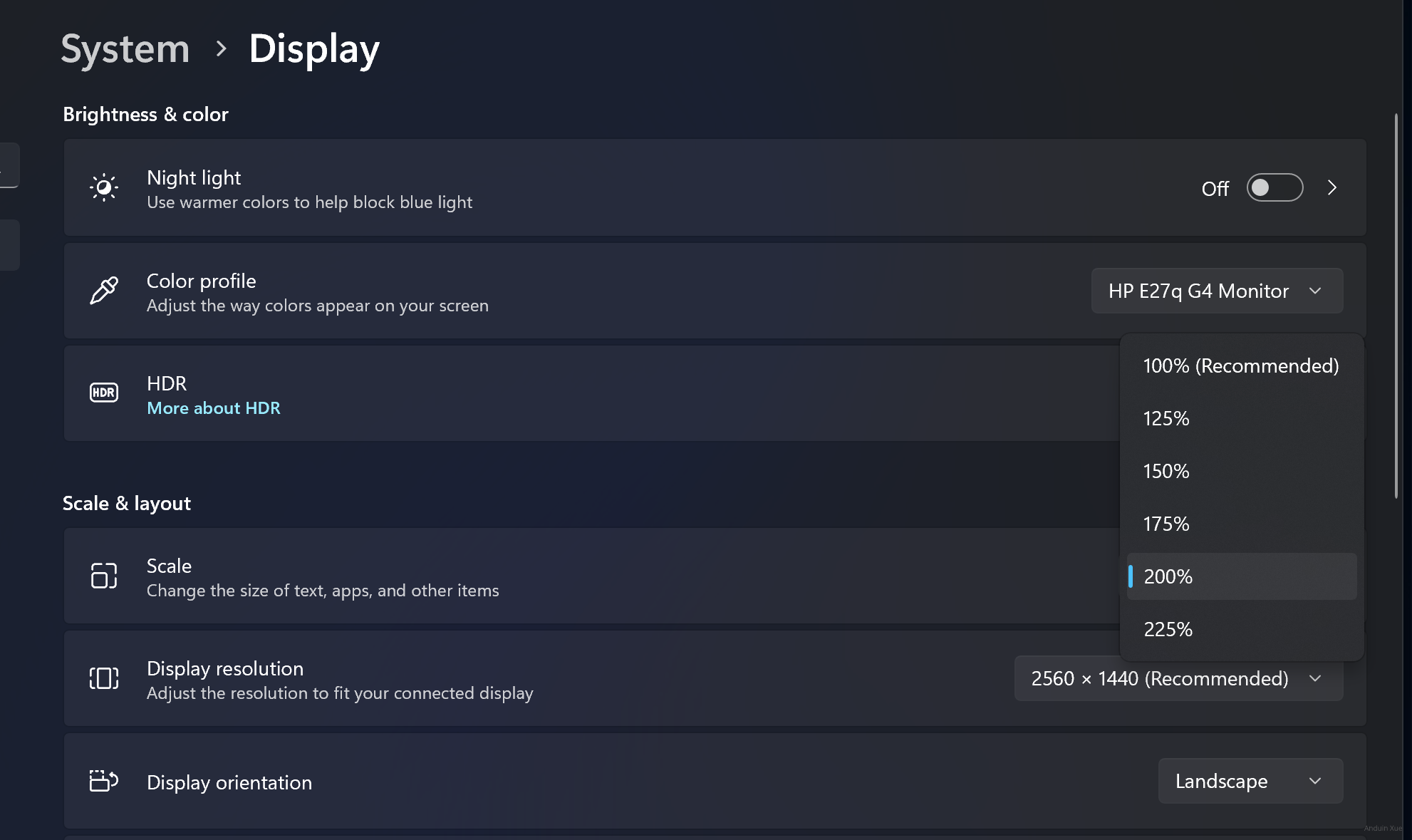
为了缓解文字太大、太小的问题,操作系统往往会开启一些缩放功能:

虽然这可以一定程度的缓解这个问题,但是非整数倍缩放可能让非矢量内容产生锯齿。(具体取决于桌面环境的实现)
为了计算你应该使用的缩放比例使得屏幕上的文字是开发者希望你看到的文字大小并且避免锯齿,你应当合理的挑选显示器,并合理的使用缩放功能。
挑选显示器
显示的大小不是乱挑的。应该尽可能让操作系统使用整数缩放。不然就需要使用 Fractional Scaling。
(Fractional Scaling指的是非整数倍缩放。其一定会带来模糊。因为这个世界上不存在1.5个像素。No matter how you implement fractional scaling, it's not going to look good. The reason is simple: half pixels don't exist. If an app wants to draw a 1px solid border, it can't draw it on a 1.5 scaled display because 1.5 pixel doesn't exist.)
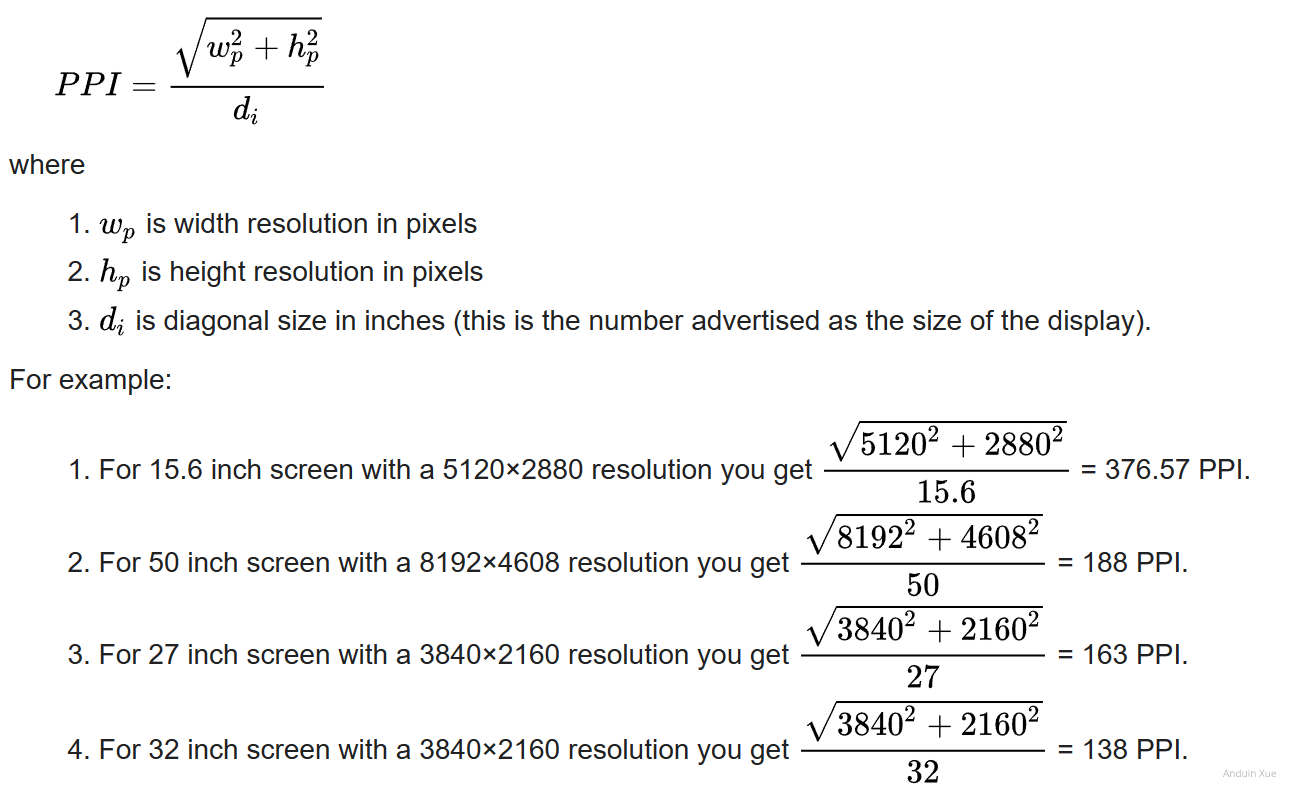
挑选显示器需要计算 PPI。其中PPI的计算方法是:

参考代码 (C#)
public static double CalculatePPI(int x, int y, int diagonal)
{
double resolution = Math.Sqrt(x * x + y * y);
double ppi = resolution / diagonal;
return Math.Round(ppi, 2);
}
当然,要计算 PPI,你需要知道显示器的宽度和高度,因此你需要这个函数:
public static Tuple<double, double> CalculateDisplaySize(int x, int y, int diagonal) // diagonal 单位是英寸
{
double aspectRatio = Math.Sqrt(x * x + y * y);
double height = y * diagonal / aspectRatio;
double width = x * diagonal / aspectRatio;
return Tuple.Create(Math.Round(width, 2), Math.Round(height, 2));
}
例如,一个 1920x1080 分辨率的屏幕,如果是23英寸,那么其:
Display width: 20.05 ft
Display height: 11.28 ft
Display PPI: 95.78
宽度是20英寸,高度是11。28英寸,PPI是96。
PPI 应当尽可能是 96 的整数倍,这是考虑到 Windows \ Linux 都默认使用 96 作为 PPI,而大部分应用也设计为了 96 PPI。
因此,对于 1920x1080 分辨率的屏幕,其最佳尺寸应是 23 英寸的整数倍。太大或太小都会导致内容过大或过小而需要非整数缩放。
苹果
注意:苹果的产品则使用了 72 PPI。如果你在采购用于 MacOS 的显示器,那么应当让 PPI 尽可能是 72 的整数倍。
(苹果这是为了当时尊重打印机的像素密度。而微软使用 96 PPI 是为了让文字在屏幕上比在纸张上更大 30%,考虑到显示器比纸张离人眼更远30%。后来这些标准就延续至今。)
Microsoft tried to solve both problems with a hack that has had long-term consequences for the understanding of what DPI and PPI mean.[5] Microsoft began writing its software to treat the screen as though it provided a PPI characteristic that is 4⁄3 of what the screen actually displayed. Because most screens at the time provided around 72 PPI, Microsoft essentially wrote its software to assume that every screen provides 96 PPI (because 72 × 4⁄3 = 96). The short-term gain of this trickery was twofold.
示例尺寸
LGOLED42C2

LG OLED 42C2 显示器,拥有 4K 分辨率,尺寸为 42 英寸。
Display width: 36.61 ft
Display height: 20.59 ft
Display PPI: 104.9
Suggested scale: 1.09
PPI 比 96 稍大一点,内容应当使用 109% 缩放比例才可以达到最佳体验。所以如果使用 100% 缩放会有点儿字小。
Surface Studio 2+

Surface Studio 2+,屏幕为3:2尺寸,4500x3000分辨率,大约28英寸。(这里使用28英寸计算)
Display width: 23.3 ft
Display height: 15.53 ft
Display PPI: 193.15 (因为尺寸并不是精确的28英寸,所以这个计算值有误差,实际值应该是 192)
Suggested scale: 2.01
PPI 就是完美的 192,内容直接使用 200% 缩放,会看到完美的尺寸。所有内容的大小会无比合适。而 200% 缩放也让内容非常舒适清晰。
Apple Studio Display

27-inch (diagonal) 5K Retina display, 5120-by-2880 resolution at 218 pixels per inch
Display width: 23.53 ft
Display height: 13.24 ft
Display PPI: 217.57
Suggested scale: 3
如果你打算用这个屏幕运行 Windows,那么使用 200% 的缩放,内容会显得稍微小了一点。
但是,苹果更喜欢 72 PPI!而 216 正好是72的3倍。因此在这个屏幕上直接使用 300% 缩放比例运行 MacOS 可以得到非常理想的效果。
某宝2000块的显示器

某宝有大量2000多块的4K 27英寸显示器。竟然销量还都不错。也不乏大品牌的显示器。
Display width: 23.53 ft
Display height: 13.24 ft
Display PPI: 163.18
Suggested scale: 1.7
PPI 是尴尬的 163。此时你只有把缩放比例调整到 175% 才合适。但是调到 175% 就会引入 Fractional Scaling。非常难受。
计算应当设置的缩放比例
设置缩放比例是为了将文字的显示大小缩放到 96 PPI 时的文字大小,考虑到大部分应用都基于 96 PPI 设计。
其算法为: 缩放比例 = 显示器的PPI / 96 。
例如你的显示器是 192 PPI,那么只需要缩放比例设置为 200% ,其文字大小就会和 96 PPI 时完全相同。
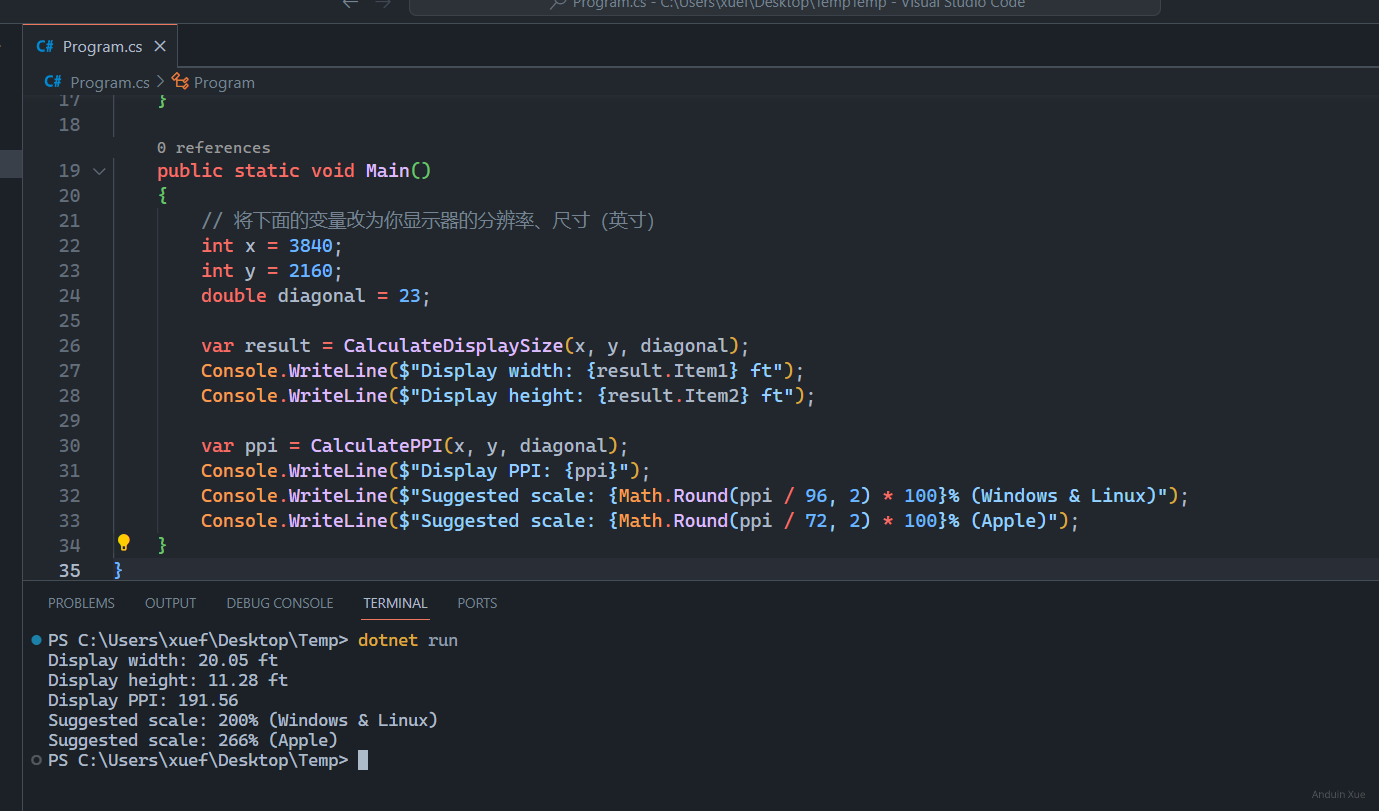
可以直接把下面代码粘贴到网页版 C# 运行环境中,去评估你的显示器的PPI、缩放比例。
网页版 C# 运行环境中 https://try.dot.net/
快来计算一下你的电脑应该设置为多少的缩放比例吧!

using System;
public class Program
{
public static Tuple<double, double> CalculateDisplaySize(int x, int y, double diagonal)
{
double aspectRatio = Math.Sqrt(x * x + y * y);
double height = y * diagonal / aspectRatio;
double width = x * diagonal / aspectRatio;
return Tuple.Create(Math.Round(width, 2), Math.Round(height, 2));
}
public static double CalculatePPI(int x, int y, double diagonal)
{
double resolution = Math.Sqrt(x * x + y * y);
double ppi = resolution / diagonal;
return Math.Round(ppi, 2);
}
public static void Main()
{
// 将下面的变量改为你显示器的分辨率、尺寸(英寸)
int x = 2560;
int y = 1440;
double diagonal = 27;
var result = CalculateDisplaySize(x, y, diagonal);
Console.WriteLine($"Display width: {result.Item1} ft");
Console.WriteLine($"Display height: {result.Item2} ft");
var ppi = CalculatePPI(x, y, diagonal);
Console.WriteLine($"Display PPI: {ppi}");
Console.WriteLine($"Suggested scale: {Math.Round(ppi / 96, 2) * 100}% (Windows & Linux)");
Console.WriteLine($"Suggested scale: {Math.Round(ppi / 72, 2) * 100}% (Apple)");
}
}
开发者
对于桌面应用的开发者,自然不希望自己的应用在其它消费者的设备上文字太大或太小。
因此开发者应当在 96 PPI 的情况下测试自己应用的文字大小。只要此时文字大小合适,那么在所有消费者的设备上都是合适的。(考虑到消费者也会把设备缩放为 96 PPI 时的文字大小)
显然并非所有开发者都拥有 96 PPI 的显示器,因此开发人员更需要计算自己应当设置的缩放比例,使得文字大小接近 96 PPI 时的大小。
备注
96 PPI 的约束是当时面向桌面显示器设计的。如果手机、平板或笔记本上的文字和桌面显示器一样大,那么就会显得文字太大而显示的内容太少。
因此,对于手机、平板或笔记本,应当使用更高的 PPI 值,以便让文字更小的同时显示更多内容。上面的计算的值是用于给桌面显示器进行参考的。
另外,别误会,虽然采购显示器时应该尽可能让 PPI 接近 96 的整数倍,也就是缩放比例接近 100% 或 200%,但是这并不是唯一标准。
显示器还有一大堆别的参数,包括:
- 色准
- 色域
- HDR支持情况
- 极限亮度
- 刷新率
- 延迟
- 面板类型
这篇文章只是帮助你挑选显示器时注意合适的分辨率和尺寸搭配,并且在你已经买到显示器后,告诉你如何正确设置缩放比例。这并不意味着这是唯一参考标准!
我当前是XM电视4K分辨率当MacMini和ThinkStation的显示器,因为是42寸4K看起来也还舒适,字体也清晰,但可能有点太亮了。其他笔记本连接三只鸟的4K27寸,也还可以。
这篇文章对显示器选择与缩放设置的技术细节进行了系统性的梳理,内容详实且逻辑清晰,尤其在PPI计算、操作系统适配差异及代码实现层面展现了专业深度。以下是具体评价:
核心价值与优点
可改进方向
CalculateDisplaySize函数中aspectRatio变量命名易引发误解(实际为分辨率平方根而非宽高比),建议改为resolutionDiagonal。此外,代码注释可增加单位说明(如"diagonal单位是英寸"已提及,但参数需与之统一)。延伸建议
总体而言,这是一篇兼具技术深度与实用价值的优质技术分析,若能结合用户行为研究与前沿技术动态,将更全面地满足不同层次读者的需求。
这篇文章详细介绍了如何根据显示器的分辨率和尺寸计算PPI,并进一步指导用户设置合适的缩放比例,确保文字大小在不同设备上的一致性。对于开发者来说,这一点尤为重要,因为如果不在96 PPI环境下测试应用,可能会导致最终产品在某些设备上显示异常。
文中提到的C#代码工具非常实用,但不知作者是否遇到过在实际应用中,缩放比例设置后仍然存在文字显示不清晰的情况?这可能与操作系统的渲染方式有关。例如,Windows和macOS在处理高分辨率缩放时采用的技术有所不同,是否有更好的解决方案或建议来应对这种情况?
此外,文章强调了PPI的重要性,但除了PPI之外,显示器的其他参数如色准、HDR支持等也同样影响用户体验。这些因素如何与PPI共同作用,是否需要优先考虑某些参数?例如,在预算有限的情况下,用户应该如何权衡选择?
对于开发者来说,确保应用在各种PPI环境下都能良好显示确实是一个挑战。是否有推荐的工具或方法,能够帮助他们在开发过程中更方便地模拟和测试不同的PPI环境?
PPI 还是需要跟观看距离结合起来才有意义,应当考虑不同类型显示器的不同普遍观看距离(手机、平板、笔记本、桌面显示器、电视)而进行换算,因此光按照 96 PPI 的整数倍进行推荐是不够合理的。可能你实践也会发现这样对台式机显示器相对合理,但是换到笔记本上就会偏大(因为观看角度更近一些)。
这篇博客的内容非常丰富,详细介绍了如何挑选合适尺寸的显示器以达到最佳视觉体验,以及如何计算显示器的PPI和合理设置缩放比例,对于想要购买显示器或者已经有显示器的用户来说,都是非常有帮助的信息。文章的核心理念是让用户能够根据自己的需求和显示器的具体参数,选择最适合自己的显示器,这个理念非常值得鼓励。
文章的优点主要体现在以下几个方面:首先,作者详细解释了PPI的概念和计算方法,对于理解显示器的参数非常有帮助;其次,作者给出了一些具体的显示器例子,并计算了它们的PPI和建议的缩放比例,这对于读者来说是非常直观的参考;最后,作者还给出了一段C#代码,让读者可以自己计算显示器的PPI和建议的缩放比例,这是非常实用的功能。
然而,这篇文章也有一些可以改进的地方。首先,文章的结构可以更清晰一些,比如可以先介绍PPI的概念和计算方法,然后再介绍如何挑选显示器和设置缩放比例,这样的结构更加符合逻辑;其次,文章中的一些专业术语和概念可以给出更详细的解释,比如“Fractional Scaling”和“96 PPI”,这样可以让不熟悉这些概念的读者更容易理解。
总的来说,这是一篇非常实用和有价值的博客,对于挑选显示器和设置显示器参数提供了非常有帮助的信息。希望作者在未来的文章中继续提供这样的实用信息。