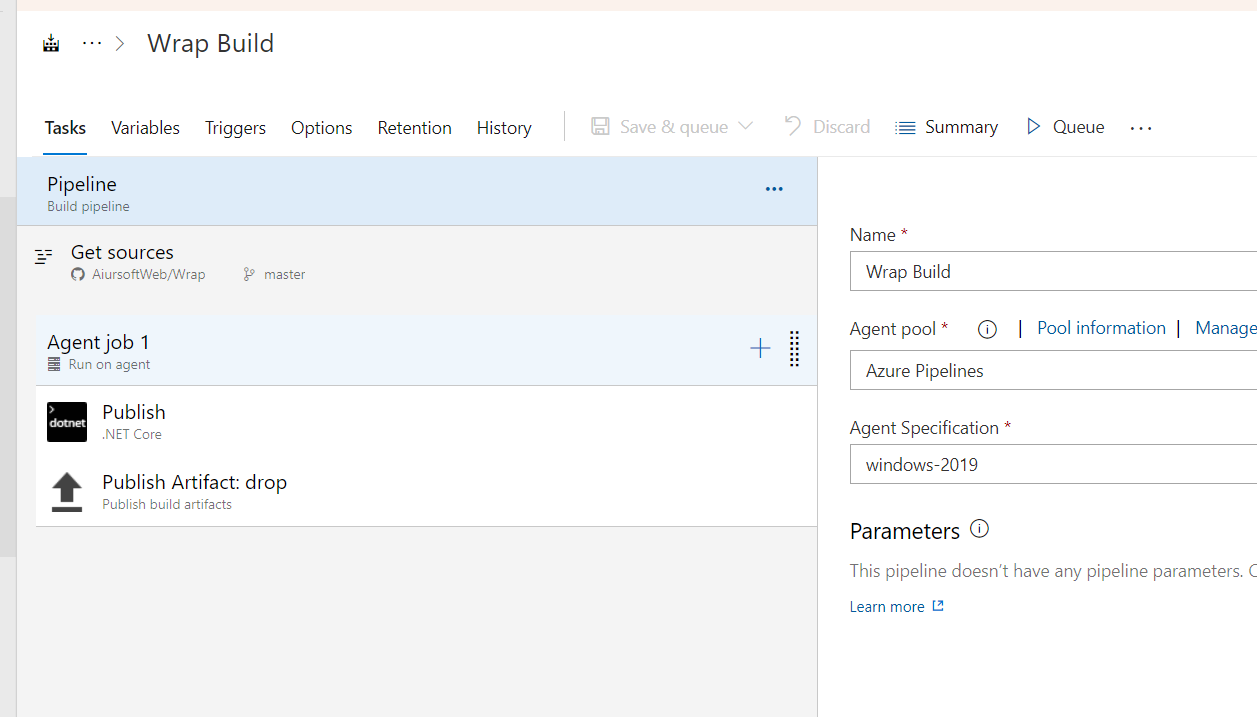
When we are using Azure DevOps to review PR, it's simple and easy to use. Usually, we only run tests and build tasks, like this:

In my previous blog, I mentioned how to run test and generate code coverage for CI pipelines: Display code coverage information for .NET Core project using Azure DevOps. - Anduin Xue (aiursoft.com)
--------------
JetBrains ReSharper and Rider are impressive C# grammar checking tools which prevents you write bad code. But as a project maintainer, you can't ensure that everybody contributes to your repository can follow their code quality regulations. How can Azure DevOps automatically check the code quality using JetBrains grammar checker and reject Pull Requests which contains bad code?
First, install the JetBrains Code Quality checker here:
Resharper Code Quality Analysis - Visual Studio Marketplace
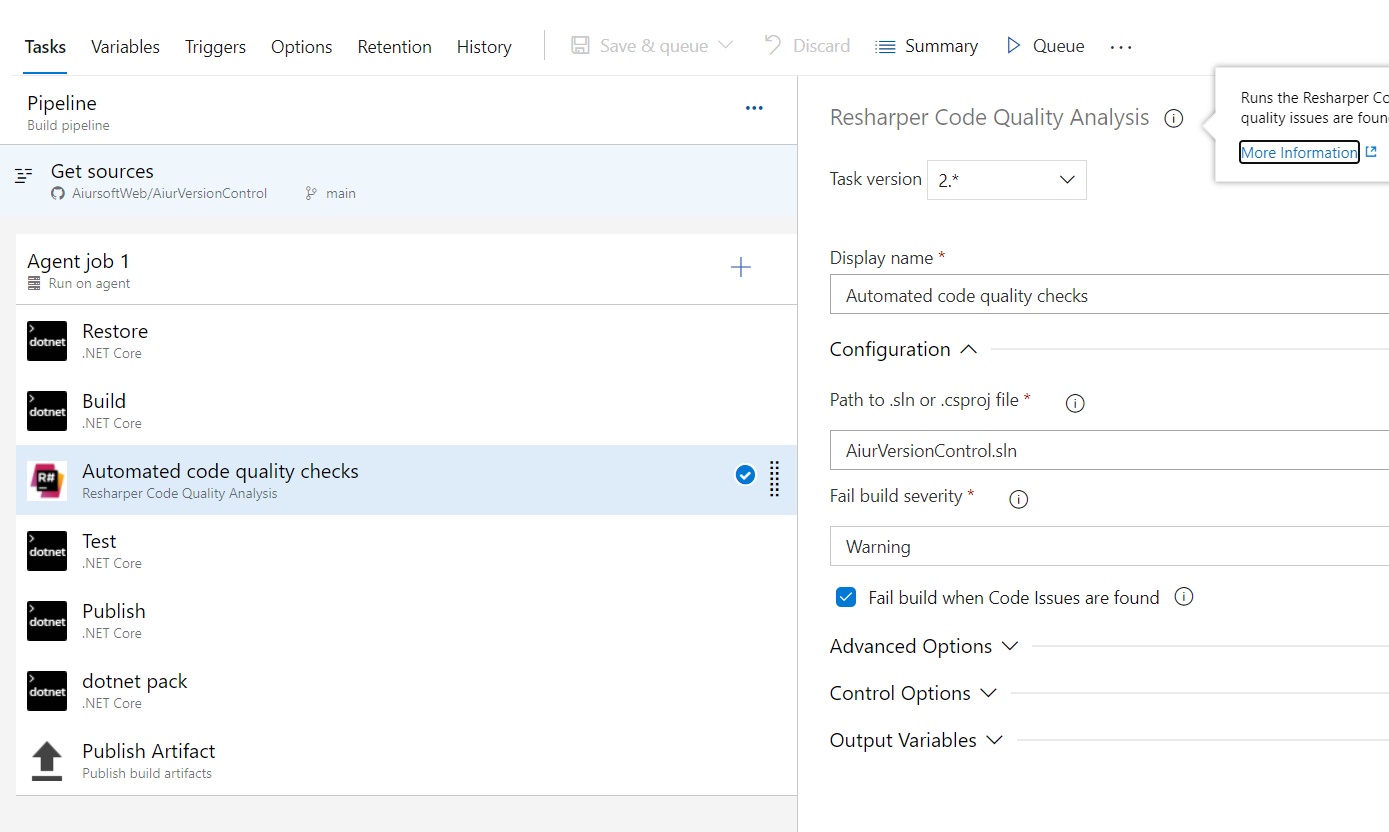
And you can simply add it to your pipeline.

YAML:
steps:
- task: alanwales.resharper-code-analysis.custom-build-task.ResharperCli@2
displayName: 'Automated code quality checks'
inputs:
solutionOrProjectPath: AiurVersionControl.sln
I strongly suggest insert this job after the build job. Since the grammar checker might cause some issue without building the project first.
And I also suggest insert this job before the test job. Since you shouldn't run tests on invalid code. But running grammar checker doesn't matter.
Select suitable severity level. And check the checkbox if you want the pipeline to be failed with invalid code detected.

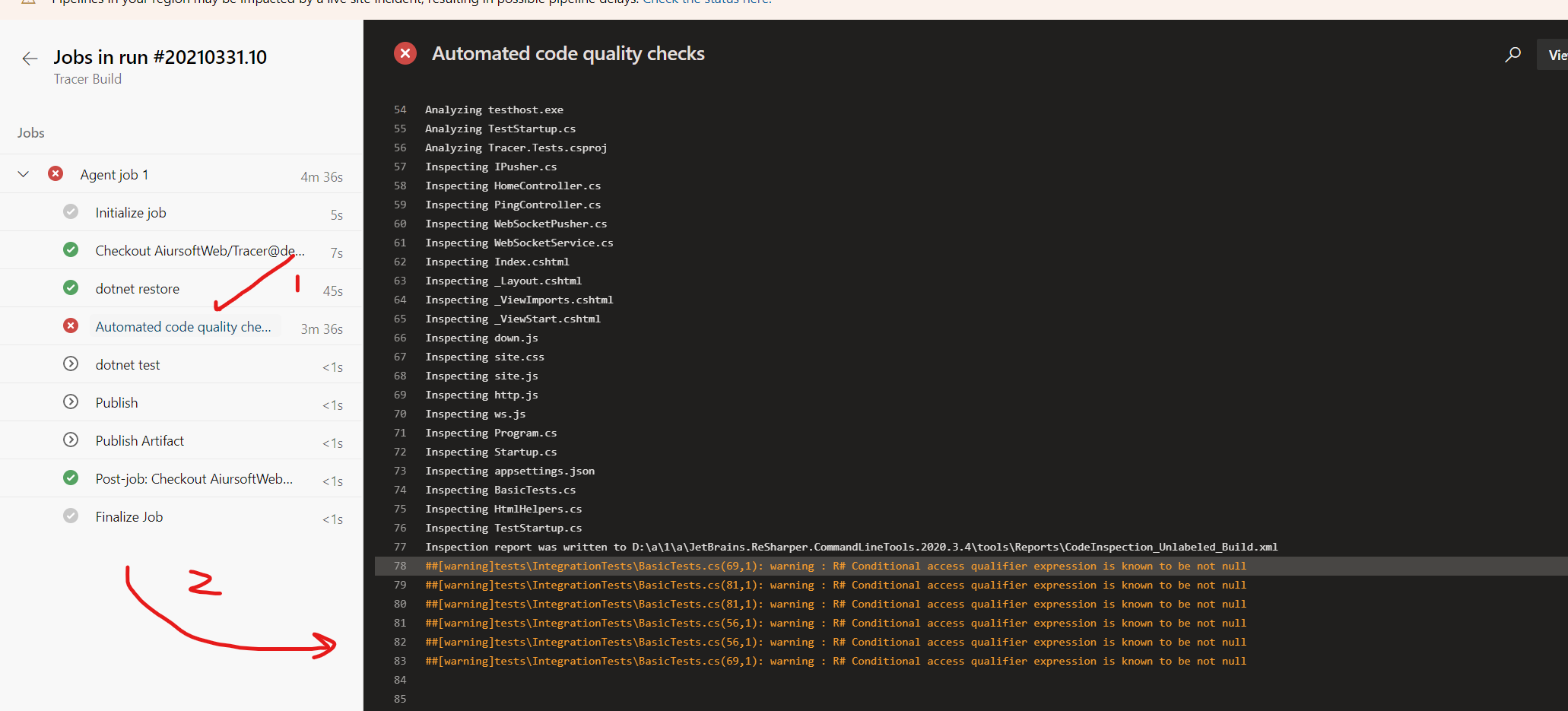
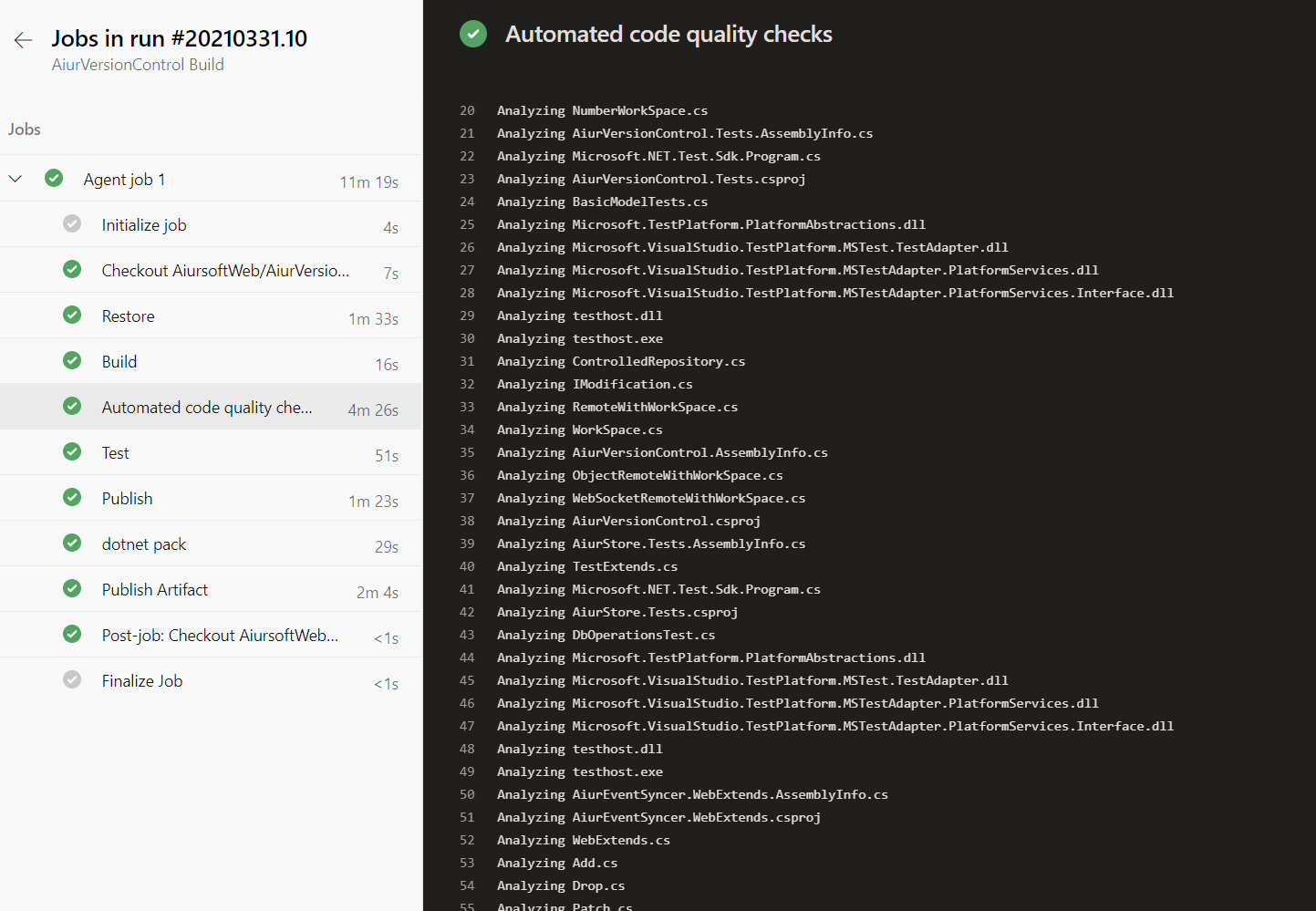
Kickoff a new build and see the results:

For GitHub actions?
It's also easy to use that in GitHub actions.
Consider the following yaml:
name: InspectMaster
on:
push:
branches: [ master ]
jobs:
self-test:
runs-on: ubuntu-latest
name: Self Test
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Inspect
uses: nbadal/inspectcode-action
with:
solution: './MyProject.sln'
How to check the code locally?
Since you know how to check the quality on the cloud. But you can't use the cloud environment as a debugging tool.
You need a way to check the code quality and generate reports locally. Understand that the best way is to buy ReSharper directly. But what if you want a solution for free?
Yes. You can run the code quality check without buying ReSharper.
Run this:
dotnet tool install -g JetBrains.ReSharper.GlobalTools
Read more: ReSharper Command Line Tools | ReSharper (jetbrains.com)
And after installing the grammar check tool, run this with your solution:
jb inspectcode --output=o.xml --build ./YourSolution.sln
And simply open the o.xml using your favorite editor to review the results.
Read more: InspectCode Command-Line Tool | ReSharper (jetbrains.com)
Suppress warnings
Since there might be grammar checks that not suitable for your project, and with warnings you are not able to check in. How can you adjust the check level globally or suppress warnings?
Simply create an .editorconfig file alongside your solution. Add it with rules like this:
root = true
[*]
# Anduin suggested
# Some CSS Resharper doesn't know how to load.
resharper_unknown_css_class_highlighting=none
# Some JS Resharper doesn't know how to load.
resharper_undeclared_global_variable_using_highlighting=none
# Some HTML reference Resharper doesn't know how to load.
resharper_html_path_error_highlighting=none
# Allow JS global var.
resharper_use_of_implicit_global_in_function_scope_highlighting=none
# Stop suggesting IE compatibility.
resharper_css_browser_compatibility_highlighting=none
# Localization might not be finished.
resharper_not_overridden_in_specific_culture_highlighting=suggestion
# Allow names like `IPAddress`.
resharper_inconsistent_naming_highlighting=suggestion
Read more: InspectCode Command-Line Tool | ReSharper (jetbrains.com)
Then all the level of those rules are adjusted.
To query all the level properties of editorconfig, please reference: Index of EditorConfig properties | ReSharper (jetbrains.com)
Now you have a complete automatically code quality check solution for C#. And it's free! Happy coding!

这篇文章系统性地介绍了如何通过JetBrains工具链实现C#代码质量的自动化控制,其核心价值在于将静态代码分析深度嵌入CI/CD流程。作者通过Azure DevOps和GitHub Actions双平台实践,展示了代码质量门禁体系构建的完整技术路径,这种跨平台适配的写作视角具有显著的实践参考价值。
在技术实现层面,文章最突出的闪光点是构建了"云原生+本地开发"的双向质量保障体系。通过将ReSharper命令行工具与CI/CD管道的无缝集成,既保证了团队协作中的质量一致性,又保留了开发者本地快速验证的灵活性。这种"双剑合璧"的设计思路,有效解决了传统静态分析工具在团队协作场景中的落地难题。
关于技术细节的处理,有三个值得深入探讨的维度:
在技术演进层面,可以延伸探讨几个方向:
文章在技术文档的可操作性方面表现出色,但可补充典型错误场景的调试指南。例如:
最后,建议增加对代码分析阈值设置的量化指导原则,例如如何通过历史数据确定合理的代码异味阈值,这将提升方案的可落地性。整体而言,这篇文章为构建现代化C#代码质量体系提供了宝贵的实践参考,其技术路线具有很强的行业推广价值。
这篇文章非常详细地介绍了如何利用JetBrains的代码质量检查工具来提升C#项目的代码质量,并且覆盖了从CI/CD集成到本地开发环境配置再到规则抑制的完整流程。以下是对文章的一些具体评论和建议:
结构清晰,内容详尽
文章的逻辑非常清晰,分步骤介绍了如何在Azure DevOps、GitHub Actions以及本地环境中配置代码质量检查工具。这对于开发者来说是非常友好的,特别是对那些刚开始接触代码质量检查工具的人来说,提供了明确的指导。
技术细节处理得当
作者不仅介绍了如何安装和使用JetBrains的命令行工具,还详细说明了如何通过.editorconfig文件来调整规则级别或抑制警告。这表明作者对工具的使用非常熟悉,并且能够将复杂的配置过程简化为易于理解的步骤。
多平台支持
文章涵盖了Azure DevOps和GitHub Actions两种流行的CI/CD平台,这对读者来说是一个很大的优势,因为不同的团队可能使用不同的平台。这种灵活性使得文章内容更具普适性。
自动化代码质量检查的重要性
文章的核心理念是通过自动化工具来提升代码质量,这一点非常值得推崇。特别是在团队开发环境中,统一的代码质量标准可以减少代码异味,提高代码可维护性。
建议改进的地方
潜在的误用风险
抑制警告虽然有用,但过度抑制可能会导致代码质量下降。可以在文章中提醒读者,在抑制规则之前,最好先评估是否真的需要这样做,而不是简单地为了通过检查而忽略问题。
进一步的扩展方向
总的来说,这篇文章为开发者提供了一个非常实用的解决方案,帮助他们快速实现代码质量检查自动化。通过补充一些示例、解释和注意事项,可以让文章更加完善,并且更好地满足不同读者的需求。
I just finished reading your blog post about using JetBrains code quality analyzer to prevent checking-in bad C# code, and I must say it was quite informative and well-structured. The core idea of automating code quality checks using JetBrains grammar checker and integrating it with Azure DevOps and GitHub actions is a great approach to maintain code quality in a project. I appreciate how you provided clear instructions and relevant images to help readers understand the process.
The highlight of your post is how you've presented a free solution for maintaining code quality without having to purchase ReSharper. This is valuable information for developers who want to improve their code quality without incurring additional costs.
However, I noticed a few minor improvements that could be made to the post:
In the section "How to check the code locally?", you mentioned that the best way is to buy ReSharper directly, but then you provided a free solution. It would be better to rephrase this part to avoid confusion. You could say something like, "While purchasing ReSharper is a great option, there is also a free solution available."
In the same section, after running the command
jb inspectcode --output=o.xml --build ./YourSolution.sln, it would be helpful to mention that the generated 'o.xml' file contains the inspection results and can be reviewed using any text editor.In the "Suppress warnings" section, you provided an example of an .editorconfig file with some rules. It would be helpful to give a brief explanation of each rule and why they might be useful for the readers.
Finally, it would be great to include a conclusion section summarizing the benefits of using JetBrains code quality analyzer and how it can help developers maintain better code quality in their projects.
Overall, your blog post is insightful and offers valuable information for developers looking to improve their code quality. With a few minor improvements, it could become an even more comprehensive resource. Keep up the great work!
Can you please tell me how to publish this results to our azure pipeline