Now Apple is forcing all apps in its app store to support dark mode. Also, most native Android apps already support the dark theme. Viewing a screen which white background when you enabled dark mode on your device will greatly harm the viewer's eyes.
Like lots of websites are made by bootstrap. So how can we get a solution with minimum changes and allows the website to support automatically dark theme switching?
Aiursoft website in white mode:

To detect if the current device is set to dark mode, there is a media query that can detect it easily.
@media (prefers-color-scheme: dark) {
/*Write your CSS here. Only in dark mode will it take effect*/
}
And to detect dark mode in JavaScript:
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
// Only execute JavaScript here in dark mode.
}
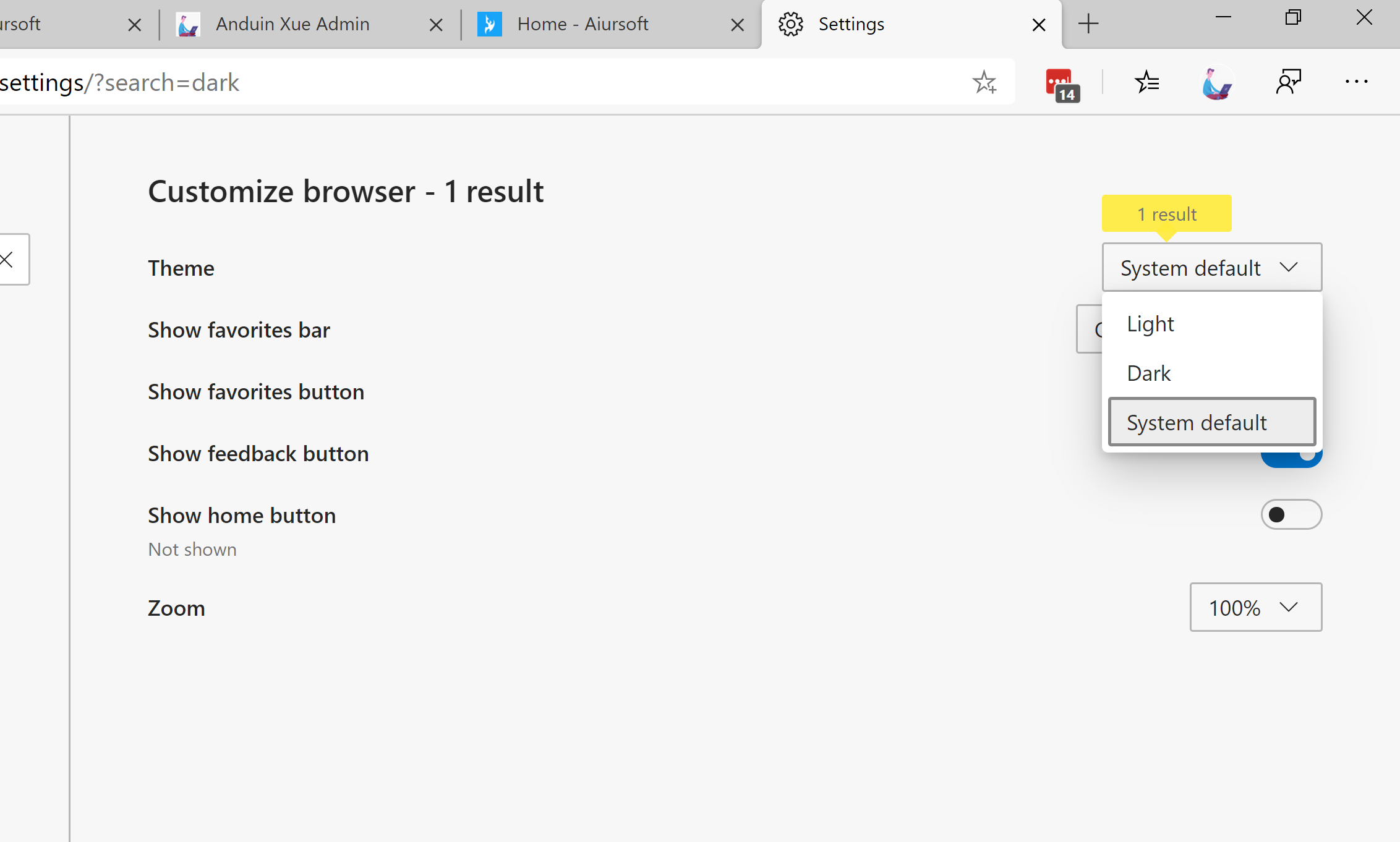
To set the current browser color mode, it was differed by browsers.
Simply search the color mode in your browser settings will find it.

It also supports mobile browsers. For most mobile operating system also supports dark and light color mode.
To monitor dark mode status change, consider the following JavaScript:
var initDarkTheme = function () {
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
// The user switched to dark mode.
} else {
// The user switched to light mode.
}
}
initDarkTheme();
window.matchMedia('(prefers-color-scheme: dark)').addListener(initDarkTheme);
So, now we can detect if the dark mode enabled and when the user switches the mode, we just need to change some items' class:
var initDarkTheme = function () {
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
// dark mode
$('.navbar-light').addClass('navbar-dark');
$('.navbar-light').removeClass('navbar-light');
$('body').addClass('bg-dark');
$('body').css('color', 'white');
$('.modal-content').addClass('bg-dark');
$('.modal-content').css('color', 'white');
$('.container-fluid').addClass('bg-dark');
$('.container-fluid').css('color', 'white');
$('.list-group-item').addClass('bg-dark');
$('.list-group-item').css('color', 'white');
$('.content-wrapper').addClass('bg-dark');
$('.card').addClass('bg-dark');
$('.bg-light').addClass('bg-dark');
$('.bg-light').removeClass('bg-light');
$('.bg-white').addClass('bg-dark');
$('.bg-white').removeClass('bg-white');
$('.bd-footer').addClass('bg-dark');
$('table').addClass('table-dark');
}
}
initDarkTheme();
window.matchMedia('(prefers-color-scheme: dark)').addListener(initDarkTheme);
But it is not enough. We need to change some styles for some elements like input.
@media (prefers-color-scheme: dark) {
.text-muted {
color: #8c959d!important;
}
.content-wrapper {
color: white!important;
}
.jumbotron {
background-color: rgb(30, 32, 36)!important;
}
.breadcrumb {
background-color: rgb(42, 43, 45)!important
}
pre {
background-color: #444!important;
color: #fff!important;
}
code {
background-color: #444!important;
color: #fff!important;
}
.form-control {
background-color: rgb(35, 36, 37)!important;
color: rgb(240, 234, 224)!important;
border-color: rgb(71, 79, 87)!important;
}
.navbar-dark {
box-shadow: 0 10px 39px -6px rgba(0, 0, 0, 0.3);
}
.custom-select {
color: white!important;
background-color: #495057!important;
}
}
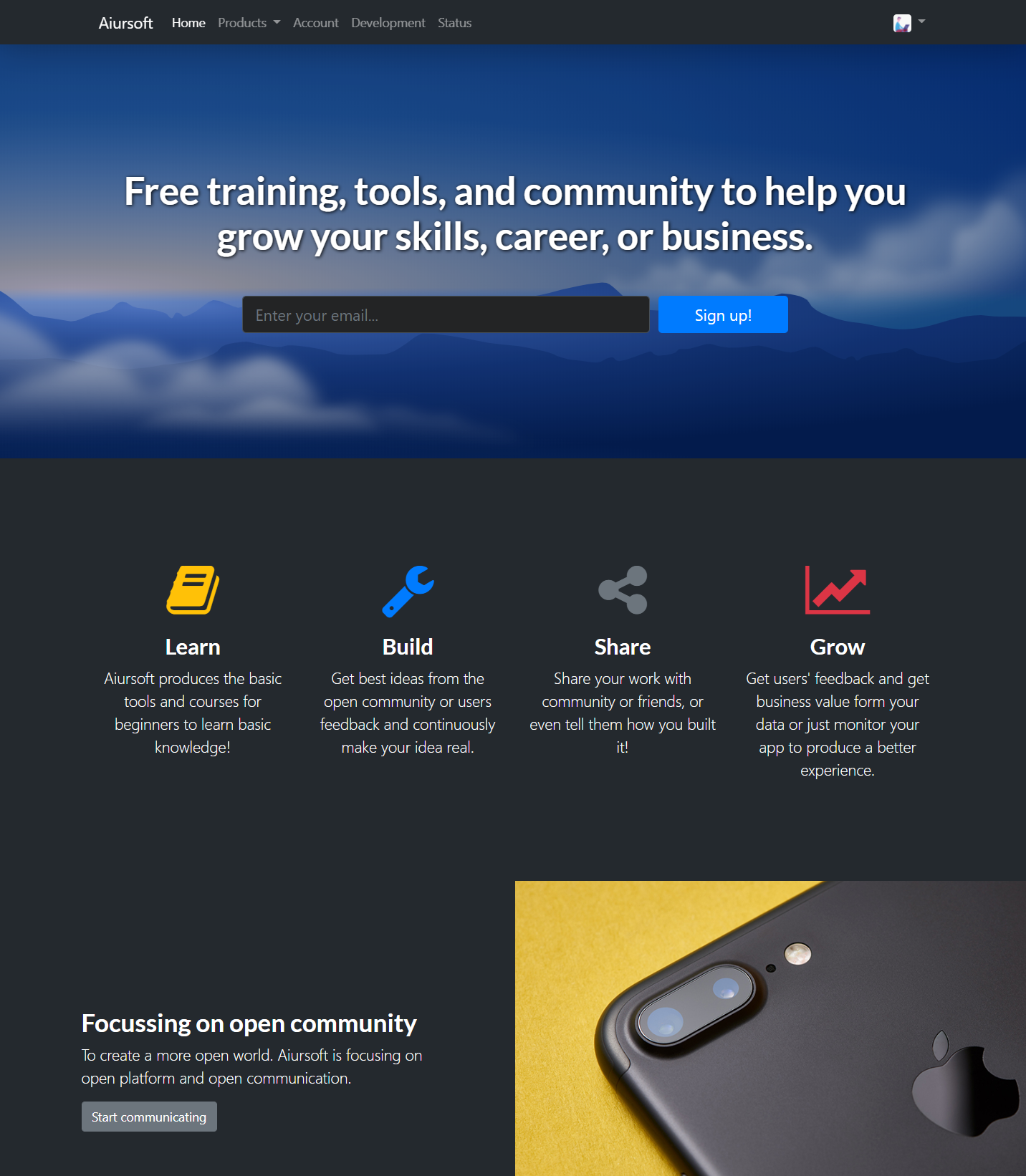
The dark website:

这篇文章以实用为导向,系统性地探讨了如何通过最小的改动为Bootstrap网站添加暗色模式支持,其核心价值在于将现代浏览器特性与现有框架结合,同时兼顾可维护性。以下是对文章内容的分析与建议:
优点与核心理念肯定
.navbar-light→.navbar-dark),避免了全局样式重构,符合"最小改动"的核心理念。form-control、code等易被忽略元素的样式处理,体现了对暗色模式完整性的关注。可改进方向
代码健壮性增强:
window.matchMedia的兼容性可补充说明(支持IE11+)。addListener方法在部分浏览器中已被弃用,建议改用addEventListener和MediaQueryList对象(window.matchMedia('(prefers-color-scheme: dark)').addEventListener('change', callback))。!important的过度使用可能引发样式冲突,建议通过提高CSS选择器优先级(如body.bg-dark .form-control)替代。逻辑优化空间:
扩展性建议:
延伸思考方向
总体而言,文章为开发者提供了一个切实可行的暗色模式实现方案,若能补充兼容性细节和扩展性设计,将更具参考价值。期待看到作者对主题切换逻辑的进一步探索(如与用户偏好存储的结合)。
这篇文章为基于 Bootstrap 的网站实现暗黑模式提供了一个简洁而实用的解决方案,值得点赞。以下是对文章的分析和建议:
优点:
核心理念:
文章的核心在于“以最小的成本实现深色模式支持”,这种设计理念非常值得肯定。特别是对于已经基于 Bootstrap 构建的项目来说,这种方法避免了大规模重构的需求,非常适合快速迭代和优化。
改进建议:
prefers-color-scheme媒体查询支持情况的说明,帮助读者了解可能需要的 fallback 方案。总结:
这篇文章为希望快速实现深色模式的 Bootstrap 开发者提供了一个 excellent 的参考方案。通过补充一些关于兼容性、组件覆盖和用户体验优化的内容,可以让文章的价值进一步提升。期待看到更多类似的实用技术分享!
The blog post discusses the importance of supporting dark mode in web applications, given the increasing number of devices and browsers that now support this feature. The author provides a solution to enable dark mode in websites built using the Bootstrap framework, with minimal changes required.
The core idea of the blog is to leverage media queries and JavaScript to detect the user's preferred color scheme and update the website's styling accordingly. The author demonstrates how to use the
@media (prefers-color-scheme: dark)media query to apply dark mode-specific CSS and thewindow.matchMediaJavaScript method to detect dark mode in the browser. They also provide a code snippet to monitor dark mode status changes, and another one to update the class names of various elements to apply the dark theme.The blog post's most significant strength is its practical approach to implementing dark mode in Bootstrap-based websites. The author provides clear and concise code examples, making it easy for readers to follow and apply the techniques to their projects.
However, there are a few areas where the blog post could be improved:
The author could provide more context on why supporting dark mode is crucial for modern web applications. They briefly mention that dark mode is becoming a standard in native Android apps and required by Apple's App Store, but additional information on the benefits of dark mode (e.g., reduced eye strain, improved battery life, etc.) would help strengthen the argument.
It would be helpful to include a brief introduction to the Bootstrap framework for readers who may not be familiar with it. This would provide more context for the code examples and techniques discussed in the blog post.
The code snippets provided could be better organized and formatted for improved readability. For example, the author could separate the CSS and JavaScript code into distinct sections and use consistent indentation and line breaks.
The blog post could benefit from a conclusion summarizing the key points and reiterating the importance of supporting dark mode in web applications.
Overall, the blog post offers a valuable solution for implementing dark mode in Bootstrap-based websites and provides useful code examples for readers to follow. With some minor improvements to organization and context, the blog post could be even more informative and helpful for readers looking to implement dark mode in their web applications.